このページは「企業サイト向け WordPress テーマ by Communitycom」の設定マニュアルです。
テーマで使用する色を設定します。このテーマでは、濃色・淡色を各 1 色設定できます。
この2色はグラデーションに用いるので、同系色での選択がおすすめです。
設定方法
キーカラーの設定
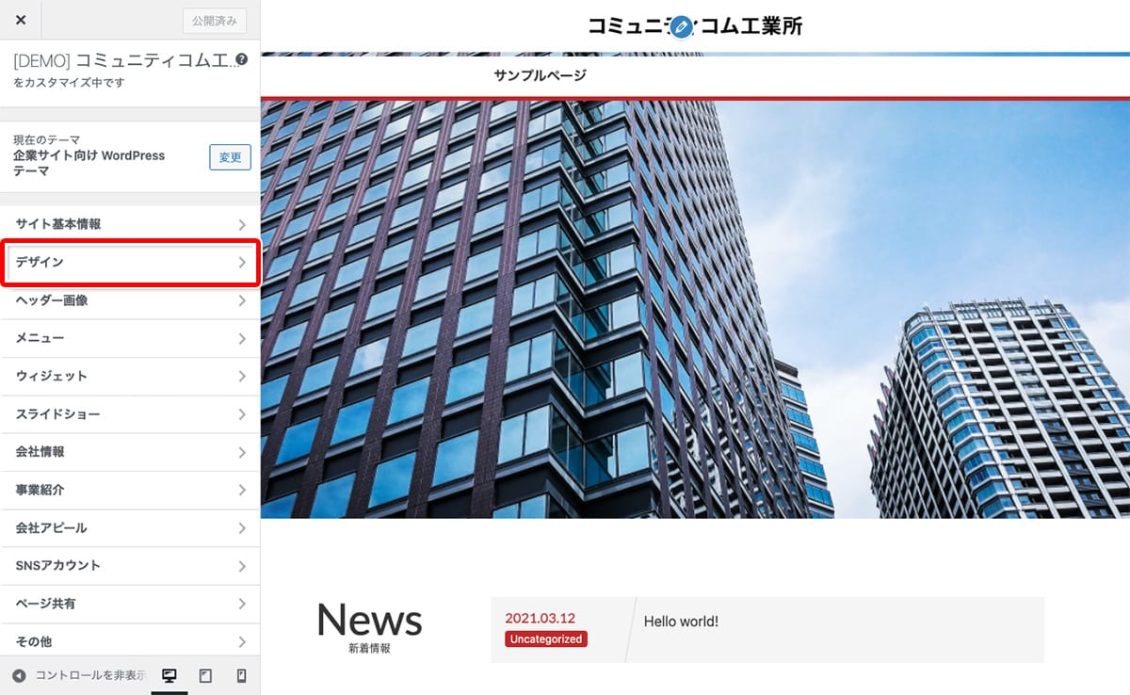
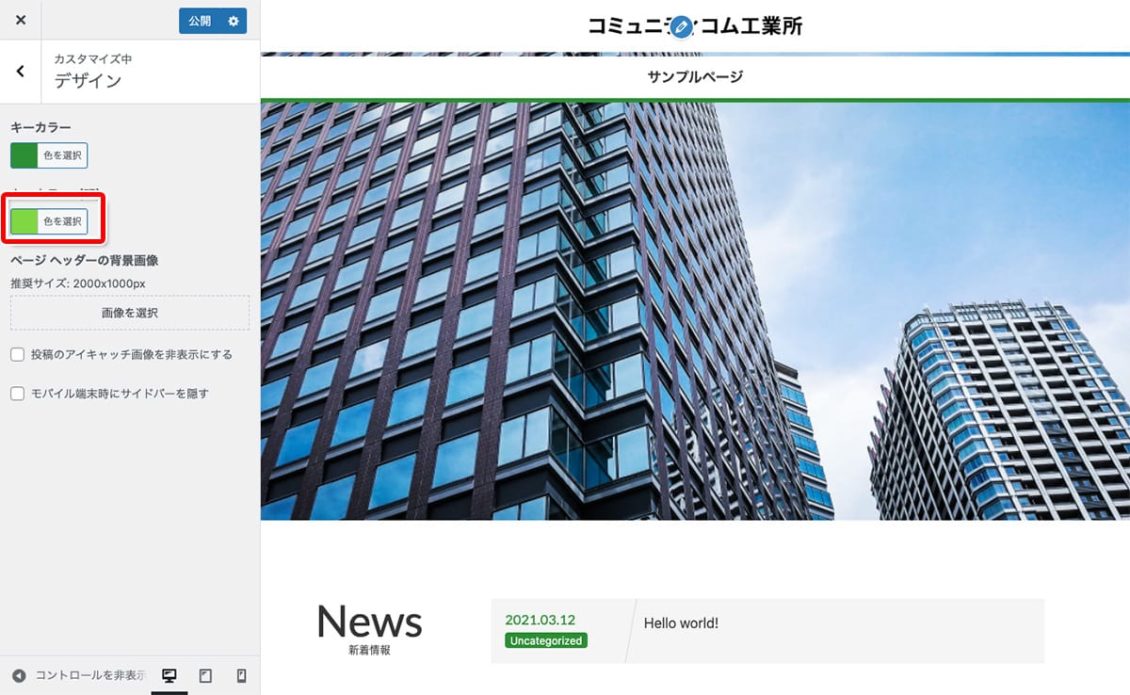
① カスタマイザーを表示し、[デザイン] をクリックします。

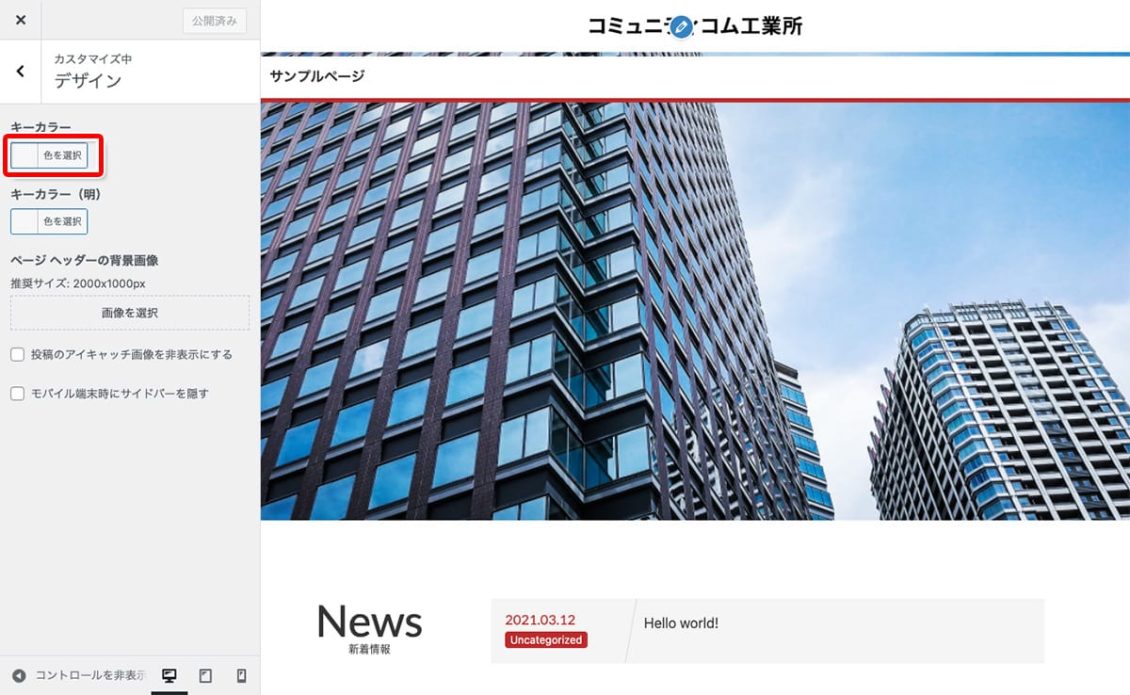
② [キーカラー] の [色を選択] をクリックします。

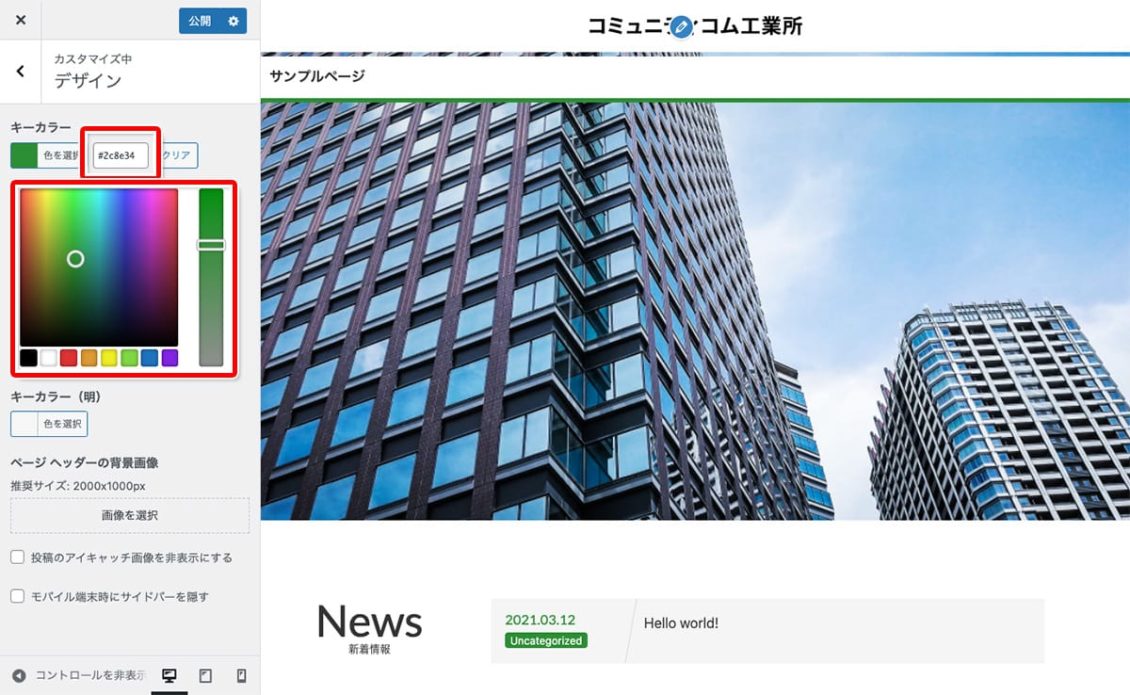
③ 表示された [カラーピッカー] で使いたい色を選びます。
数値(16 進数)が決まっている場合は、[色を選択] ボタン右の欄に入力します。
濃色は白い文字がはっきりと読める程度の色がおすすめです。

④ 同じように「キーカラー(明)」の設定をします。

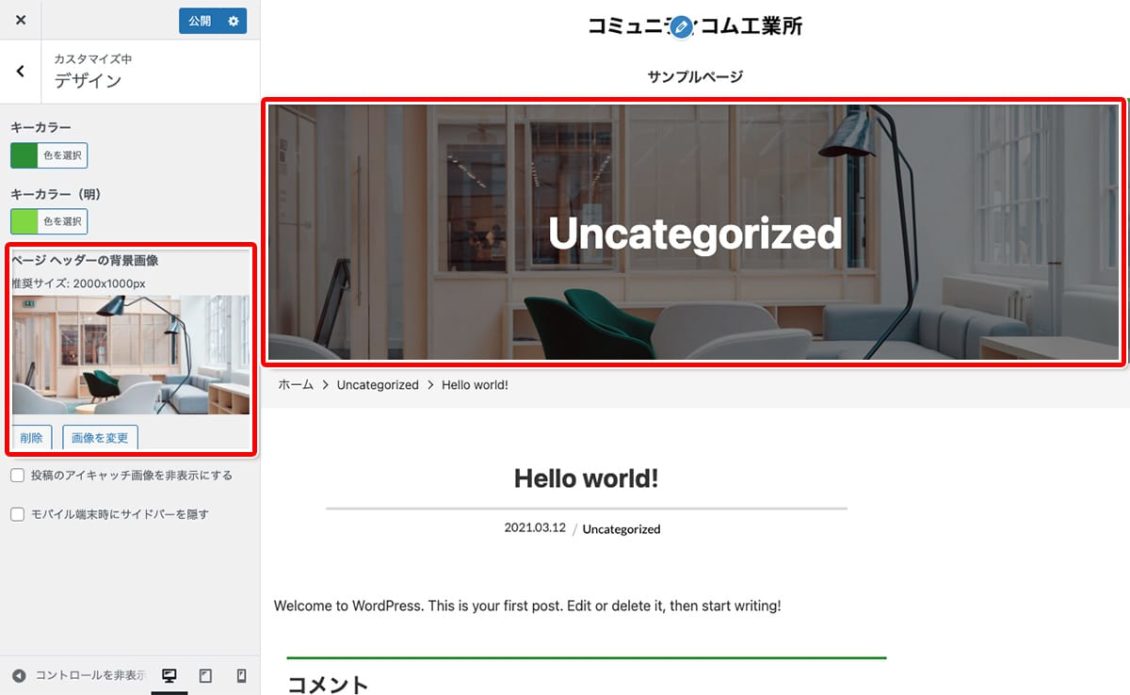
ページヘッダーの初期背景画像
投稿・固定ページのページヘッダー初期設定画像を変更したい場合は、 [ページヘッダーの背景画像] から画像を登録します。必要に応じて、[画像切り抜き] 画面で画像を切り抜きます。

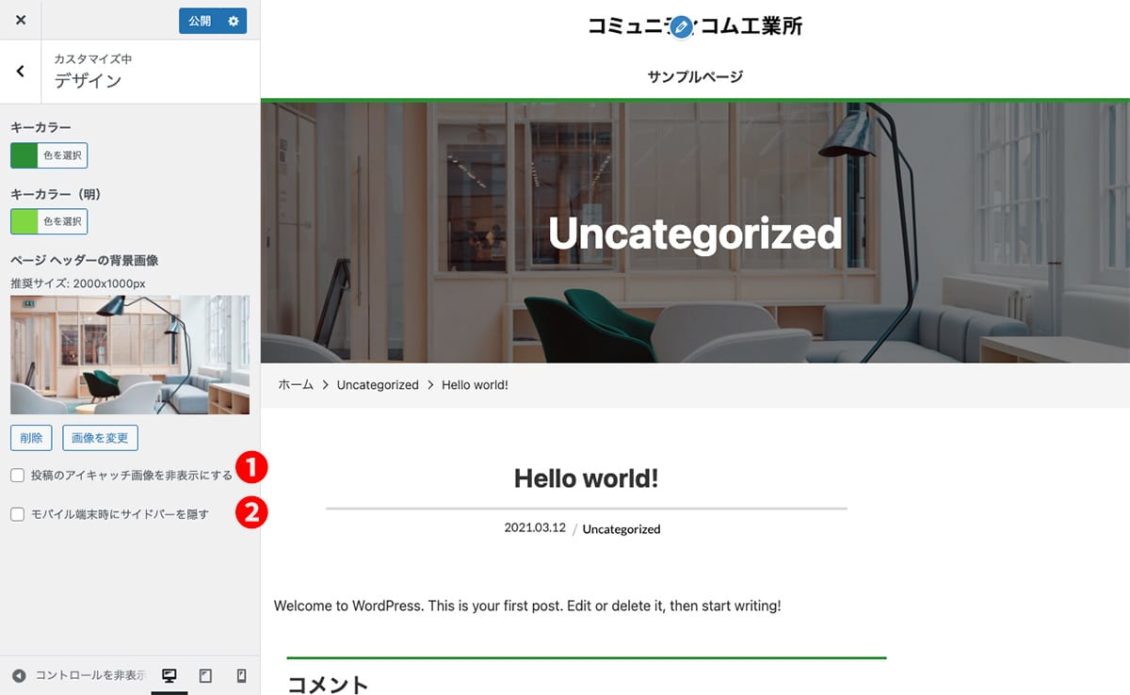
その他の設定項目
「デザイン」設定のその他の設定項目は以下の通りです。
| ❶投稿のアイキャッチ画像を非表示にする | この項目にチェックを入れると、標準で投稿タイトル下に表示されるアイキャッチ画像を非表示にします。 |
| ❷モバイル端末時にサイドバーを隠す | モバイル向け表示でサイドバーを非表示にしたい場合は、チェックを入れます。 |

デザインの設定ができました。[公開] を押してホームページに反映させます。