このページは、「ブログ・アフィリエイトサイト向け WordPress テーマ by Communitycom」の設定マニュアルです。

トップページ上部の背景画像を設定します。
※ グラデアニメーションと併用できません。
設定方法
背景画像の場合
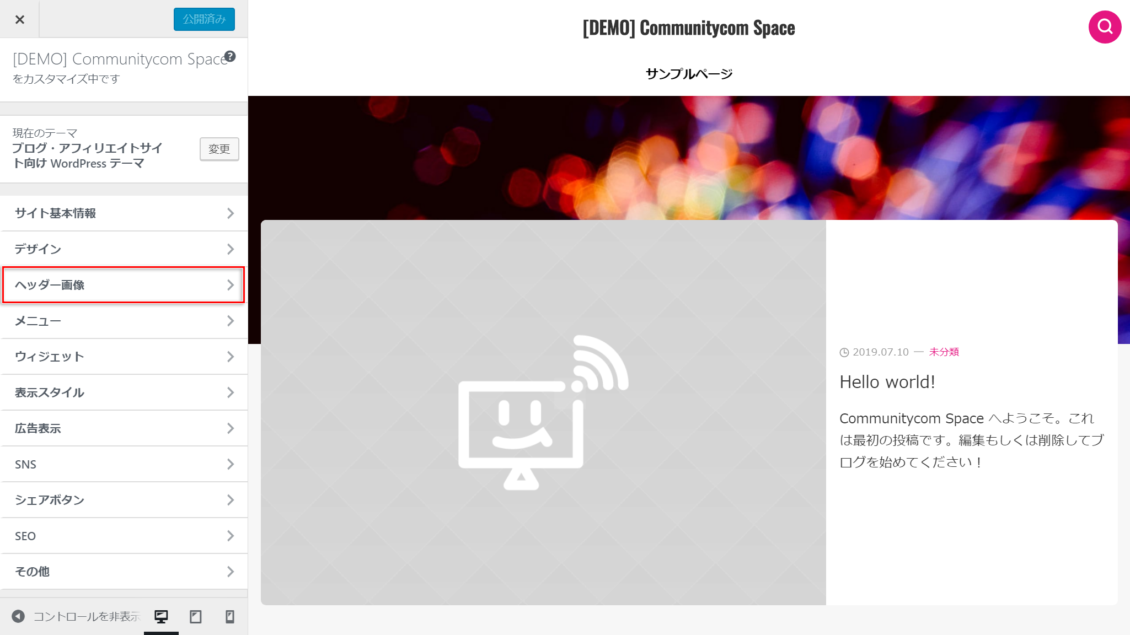
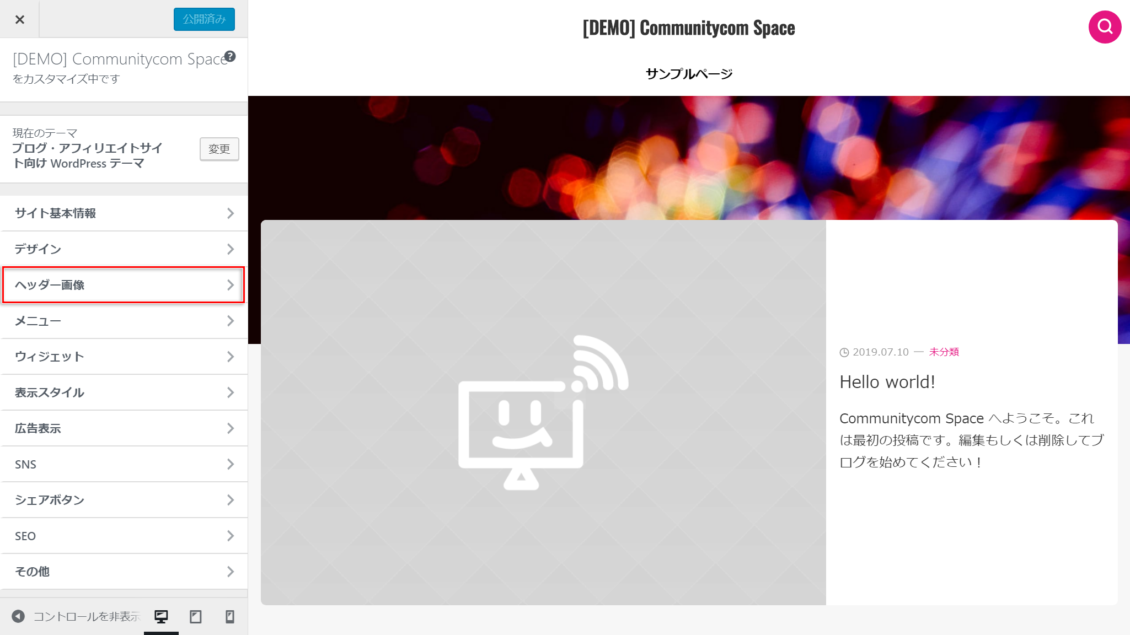
① カスタマイザーを表示し、[ヘッダー画像] をクリックします。

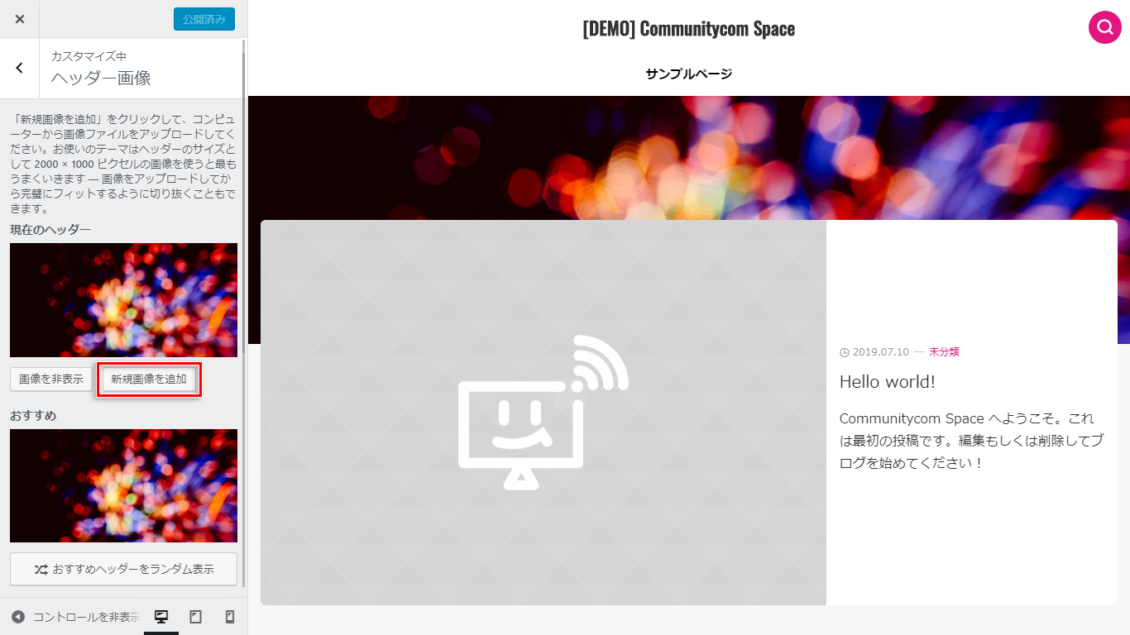
② 現在のヘッダーの [新規画像を追加] をクリックし、メディアライブラリを開きます。

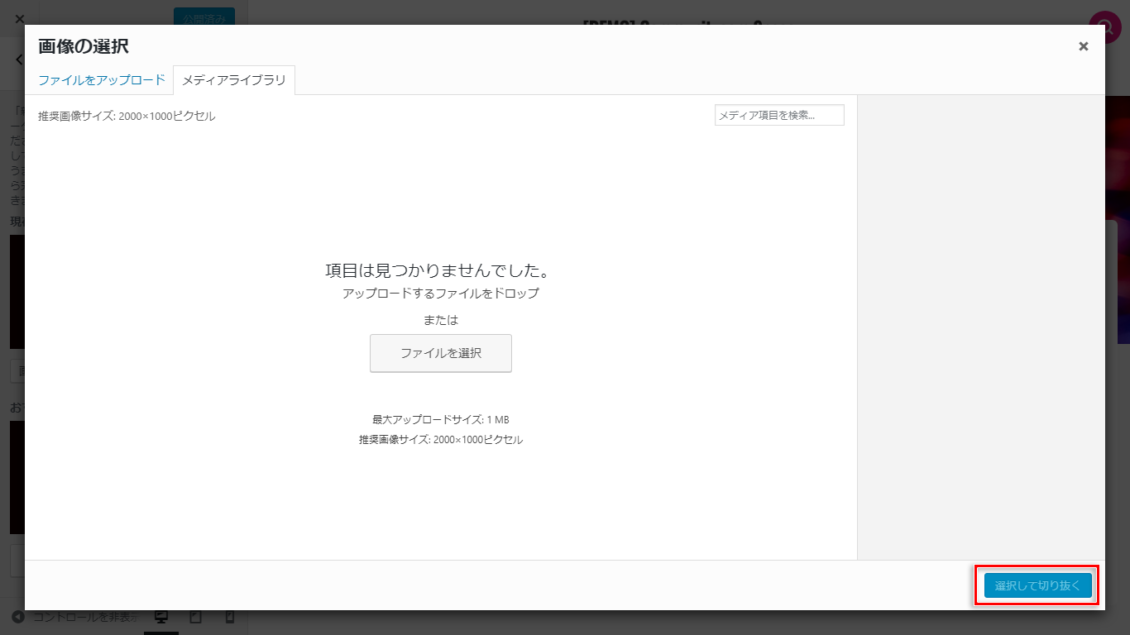
③メディアライブラリにヘッダー画像をアップロードし、使用したい画像にチェックを入れ[選択して切り抜く]をクリックします。ヘッダー画像の推奨サイズは 2000 x 1000 ピクセル です。

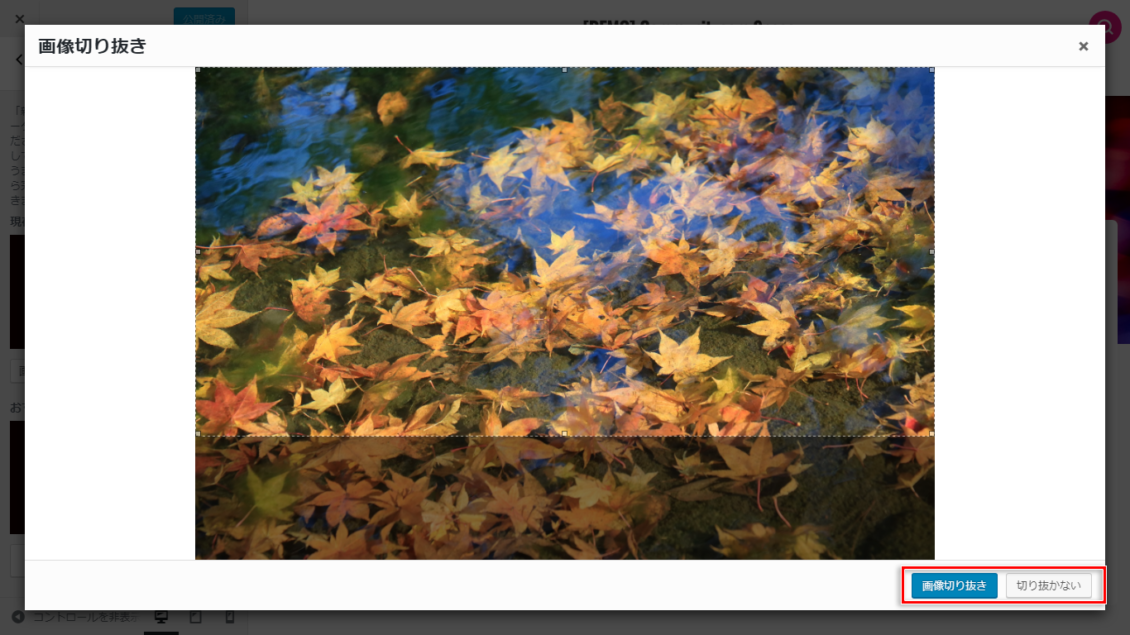
④ 必要に応じて画像の切り抜きをおこない、 [画像の切り抜き] をクリックします。
切り抜かない場合は [切り抜かない] をクリックします。画像の切り抜きは画像上に表示されるダイアログボックス(点線)を動かして大きさを決定します。

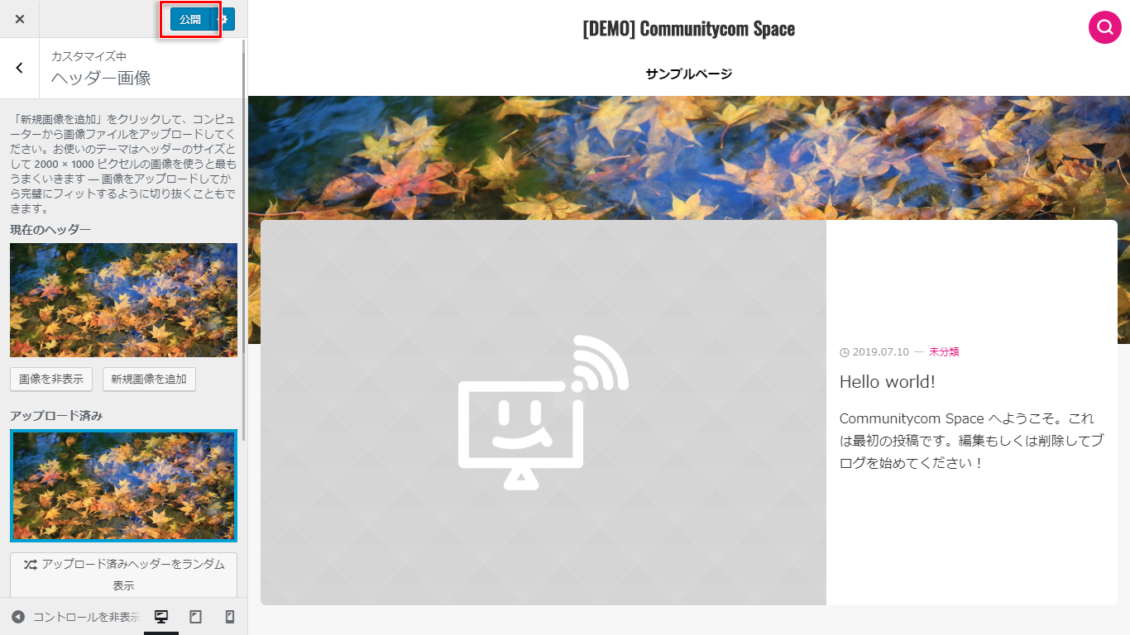
⑤ ヘッダー画像の設定ができました。[公開] をクリックして反映します。

グラデーションの場合
① カスタマイザーを表示し、[ヘッダー画像] をクリックします。

②[画像を非表示]をクリックします。
![[画像を非表示]ボタン](https://communitycom-shop.jp/wp-content/uploads/2019/07/pic_manual-headerimg-anim1-1130x601.jpg)
③ カスタマイザーのトップに戻り、[デザイン]をクリックします。
④ [ヘッダーカラー1]、[ヘッダーカラー2] のそれぞれを指定します。
ページヘッダーのグラデーションがアニメーションで切り替わります。
![[デザイン]設定画面](https://i2.wp.com/www.communitycom.jp/shop/wp-content/uploads/2019/07/pic_manual-headerimg-anim2.jpg?fit=1130%2C601&ssl=1)